Table of contents
Ngoài các trang Video được GlotDojo hỗ trợ, bạn có thể tích hợp GlotDojo lên các trang Video khác để tra từ.
Yêu cầu: các trang Video này phải có phụ đề rời (Phụ đề riêng của video, có thể tắt mở được)
Sau khi tích hợp thành công, bạn có thể tra từ bằng phím tắt [<,] và [>.] để hiện pop-up dịch trên phụ đề khi xem video, và dùng phím tắt Alt + J để dịch cả câu.
Video hướng dẫn:
Hướng dẫn tích hợp GlotDojo vào trang Video
Bước 1: Lấy Element class của trang Video từ Developer Tools
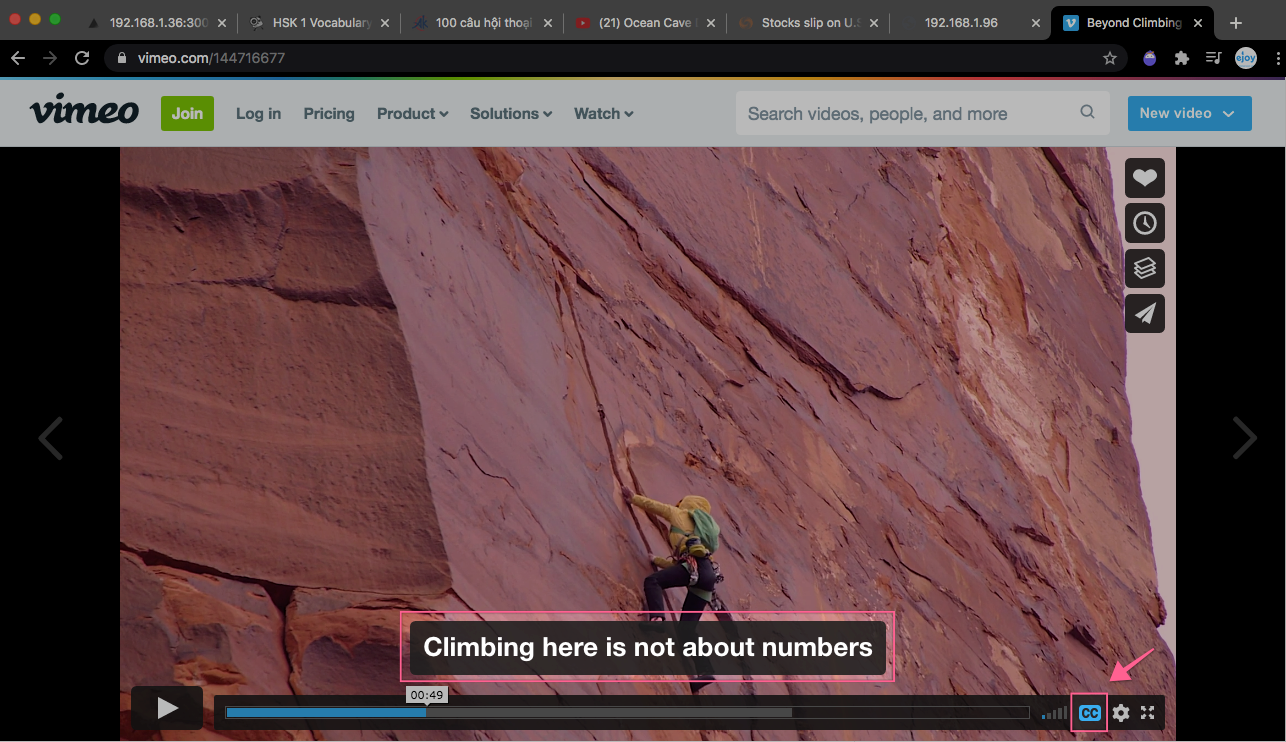
Mở trang Video có Phụ đề rời, ví dụ: https://vimeo.com/144716677
Click chọn hiển thị phụ đề [CC]

Mở Developer Tools bằng cách:
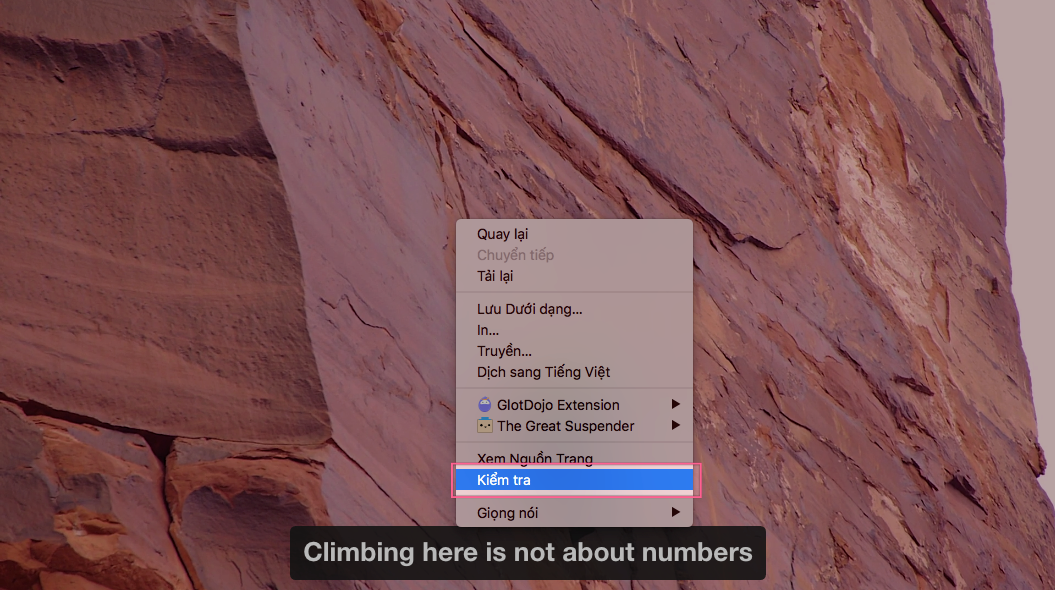
Kích chuột phải vào bất kỳ vị trí nào trên trang web của bạn, và phía dưới menu xuất hiện một cửa sổ popup, tại đây bạn sẽ nhìn thấy Inspect (Kiểm tra), Nhiệm vụ của bạn là click chọn Inspect (Kiểm tra). Hoặc sử dụng tổ hợp phím Ctrl+Shift+I (hoặc Cmd+Opt+I trên Mac) để mở Developer Tools.

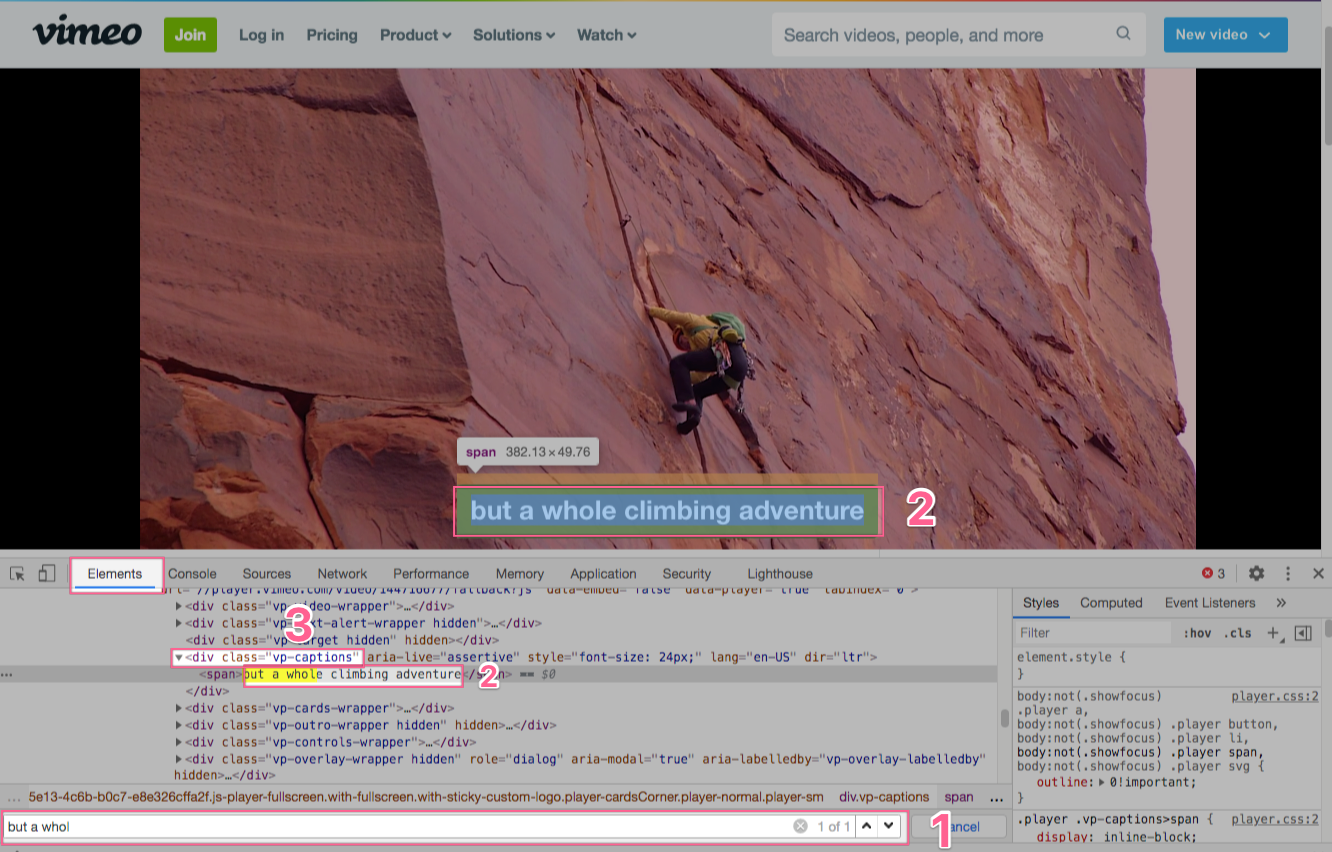
Tại phần Elements của Developer Tools sử dụng tổ hợp phím [Control + F] để mở thanh tìm kiếm element (1)
Tại thanh tìm kiếm: nhập câu phụ đề đang hiển thị (2). Trong ví dụ dưới là câu: “but a whole climbing adventure”
Tìm mục class gần nhất với câu phụ đề bạn vừa tìm được(<div class="...") bôi chọn và sao chép nội dung nằm trong ngoặc kép “….”. Trong trường hợp này là đoạn ký tự: vp-captions . Đây chính là Element class.

Bước 2: Tích hợp
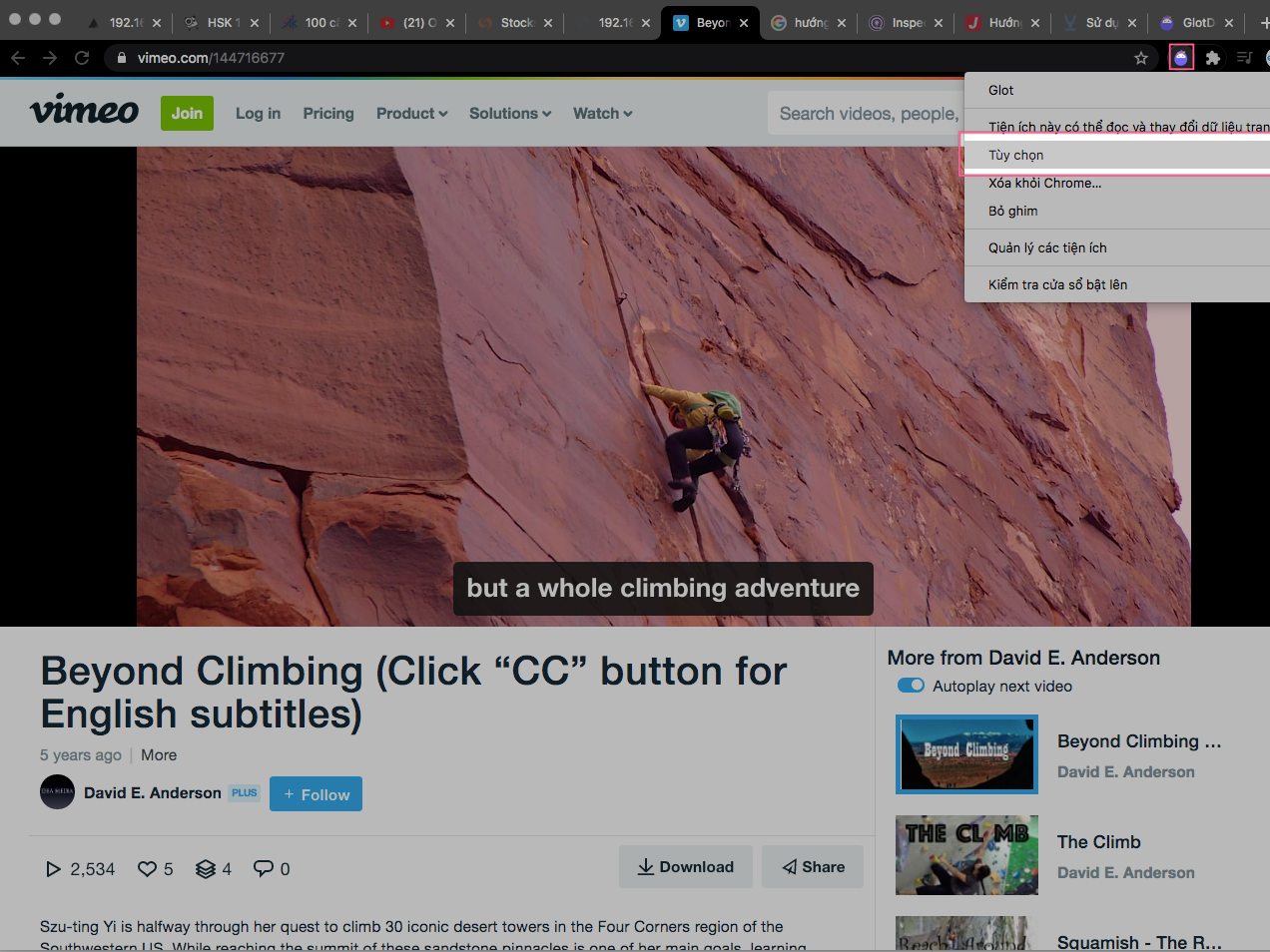
Mở trang Cài Đặt Chung của GlotDojo bằng cách: Click chuột phải vào biểu tượng GlotDojo >> Click chọn Tùy chọn (Options)

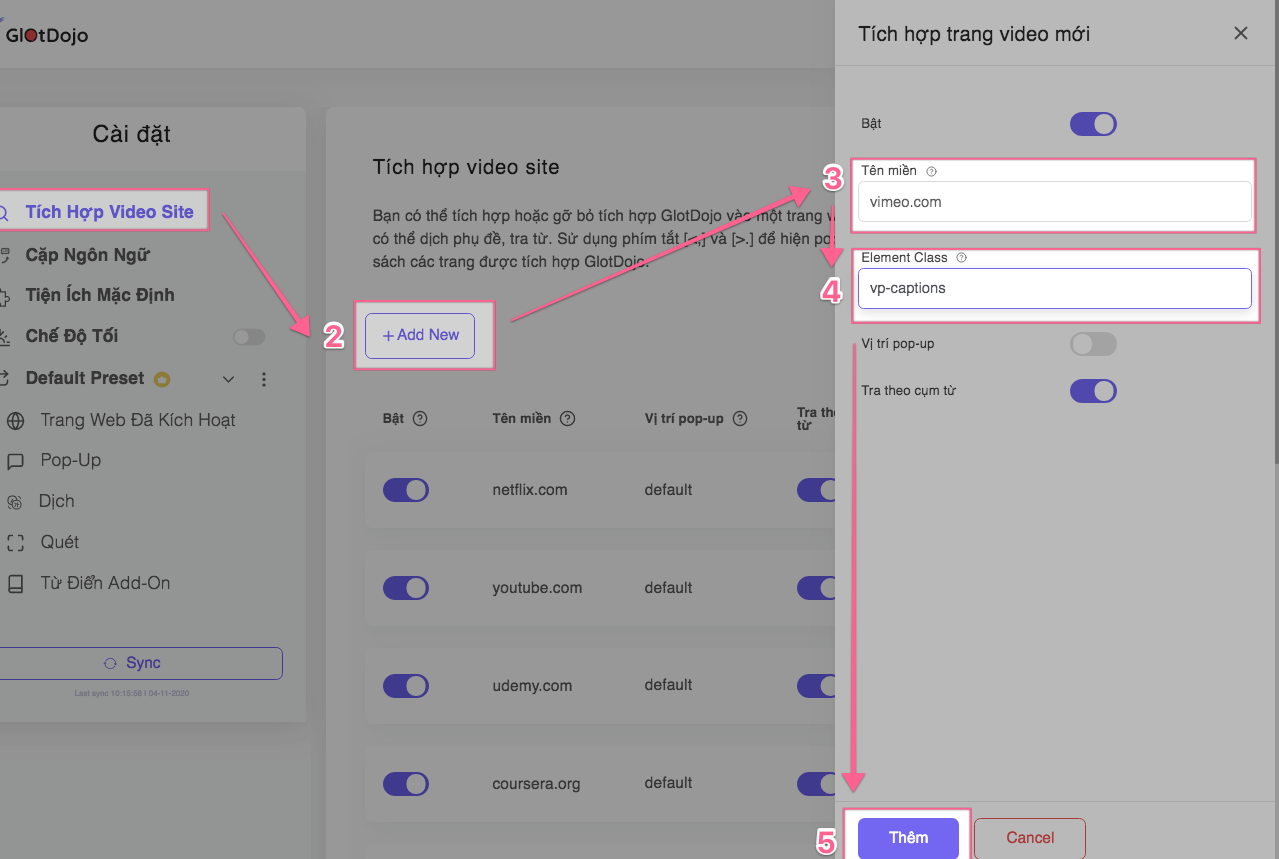
Tại trang Cài Đặt Chung làm theo các bước sau:
>> Chọn Tích Hợp Video Site (1)
>> Chọn Thêm mới (Add new) (2) để mở cửa sổ "Tích hợp trang video mới"
>> Điền tên miền trang video, ở ví dụ này là: Vimeo.com
>> Điền Element class đã lấy được ở bước 1: ở ví dụ này là vp-captions
>> Chọn Thêm (5)

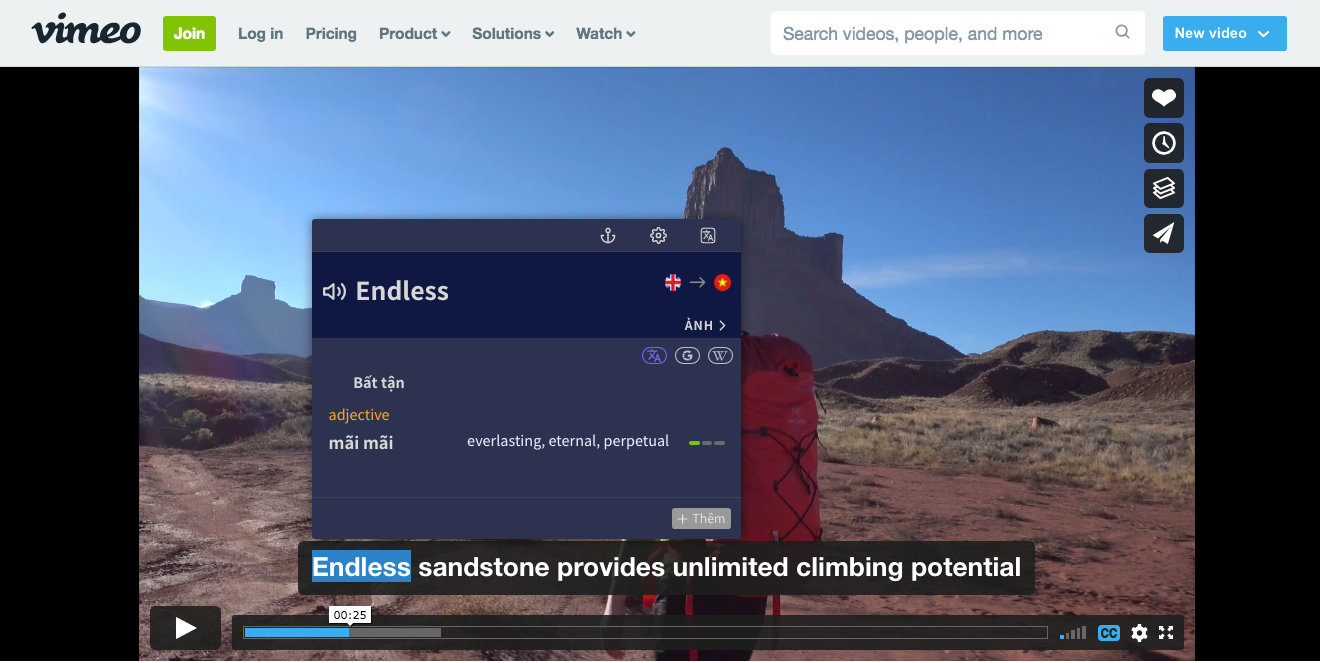
Bước 3: Tra từ trên trang Video vừa tích hợp
Quay lại trang video bạn đã tích hợp, F5 hoặc làm mới lại trang và sử dụng phím [<,] và [>.] để tra từ. Bạn cũng có thể dùng phím Alt + J để dịch câu phụ đề.

Trường hợp không tích hợp được Glotdojo
Có 3 lý do chính khiến bạn không tích hợp được Glotdojo vào trang video:
- Bạn nhập sai thông tin Element class
- Bạn không tìm thấy thẻ class
- Trường hợp đặc biệt mà chính đội ngũ Glotdojo cũng chưa biết
Nhập sai thông tin Element class
Bạn lưu ý, nội dung Element class không chứa khoảng cách, nếu bạn nhìn thấy nội dung như sau:
class = “captionsText ng-xyz” hoặc class = “meta-script 9”
Bạn hãy xoá toàn bộ những ký tự kể từ dấu cách trở đi, lúc này element class của bạn là: “captionsText” hoặc “meta-script”
Không tìm thấy thẻ class
Bạn hãy chụp lại phần màn hình Developer tool. Sau đó bạn gửi thông tin cho GlotDojo qua mail support@ejoy-english.com, bao gồm:
- link tới web video bạn đang muốn tra từ
- ảnh chụp màn hình developer tool mà bạn không thấy thẻ class
Chúng mình sẽ gửi lại bạn hướng dẫn cách tích hợp, và nhờ có thông tin của bạn, chúng mình sẽ cập nhật được thêm hướng dẫn trong bài viết này.
Hy vọng bài viết giúp bạn tích hợp GlotDojo vào bất kỳ website video nào bạn mong muốn và giúp bạn trải nghiệm học tiếng Anh trên website đó tốt nhất. Với những website video được nhiều bạn sử dụng và có phụ đề các ngôn ngữ khác nhau, chúng mình sẽ cải tiến để hỗ trợ đầy đủ tính năng trên các website đó. Vì vậy, phản hồi cho GlotDojo cách tốt nhất để chúng mình cải tiến sản phẩm phục vụ cho bạn. Chúc bạn học vui!

