
Table of contents
Just start writing
Ghost has a powerful visual editor with familiar formatting options, as well as the ability to add dynamic content.
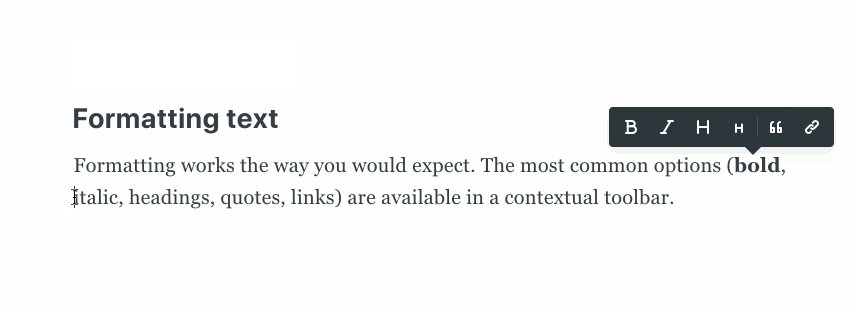
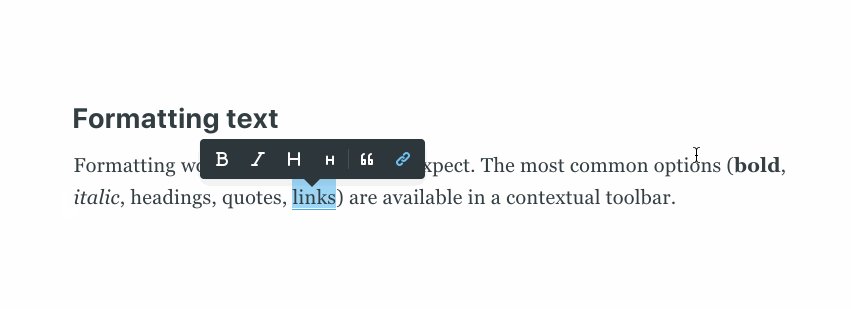
Select your text to add formatting such as headers or to create links. Or use Markdown shortcuts to do the work for you - if that's your thing.

Rich editing at your fingertips
The editor can also handle rich media objects, called cards, which can be organised and re-ordered using drag and drop.
You can insert a card either by clicking the + button, or typing / on a new line to search for a particular card. This allows you to efficiently insert images, markdown, html, embeds and more.
For example:
- Insert a video from YouTube directly by pasting the URL
- Create unique content like buttons or forms using the HTML card
- Need to share some code? Embed code blocks directly
<header class="site-header outer">
<div class="inner">
{{> "site-nav"}}
</div>
</header>It's also possible to share links from across the web in a visual way using bookmark cards that automatically render information from a websites meta data. Paste any URL to try it out:

Working with images in posts
You can add images to your posts in many ways:
- Upload from your computer
- Click and drag an image into the browser
- Paste directly into the editor from your clipboard
- Insert using a URL
Image sizes
Once inserted you can blend images beautifully into your content at different sizes and add captions and alt tags wherever needed.

Image galleries
Tell visual stories using the gallery card to add up to 9 images that will display as a responsive image gallery:



Image optimisation
Ghost will automatically resize and optimise your images with lossless compression. Your posts will be fully optimised for the web without any extra effort on your part.
Next: Publishing Options
Once your post is looking good, you'll want to use the publishing options to ensure it gets distributed in the right places, with custom meta data, feature images and more.


